Webデザインの初心者さんにおススメする便利ツール。
フォトショやイラレは高くて使えないって方でも大丈夫です!無料で使えるフリーソフトでも機能は充実しています。
本格的なWebデザイナーを目指すなら、PhotoshopやIllustratorを勉強した方がいいですが、個人サイトの運営位なら今回紹介するツールで十分対応可能です。
ロゴ・バナー・ボタン作成ツール
Webデザインでよく使うと思われる、3つの素材を簡単に作れるサービスを集めてみました。どれも直感的に使う事が出るので、初心者でも簡単にカッコいいロゴや可愛いバナーが作れますよ。
決められた素材を使うので自由度は落ちますが、誰でも簡単に高クオリティなデザインが出来るは魅力的です。
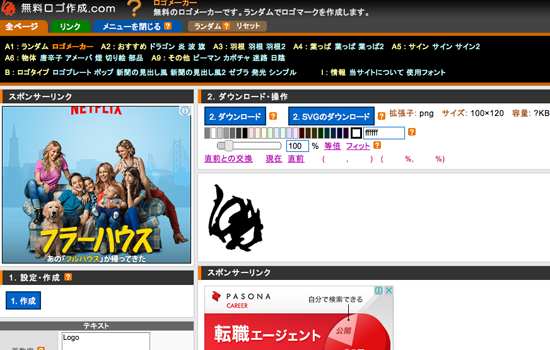
無料ロゴ作成.com

文字を入れて、色・太さ・傾き・ノイズなどを指定するだけで、オリジナルのロゴが出来ます。
設定値を『ランダム』で指定する事で、自分では思いつかないものが出来上がります。
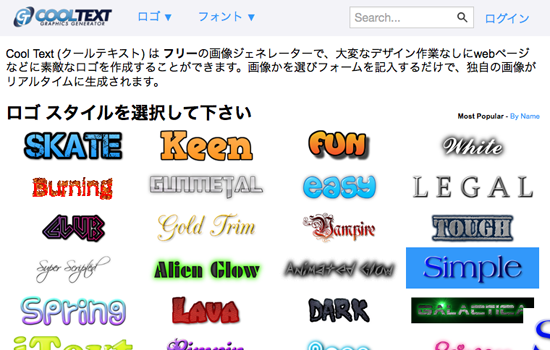
Cool Text

ロゴのスタイルが決められているので、オリジナリティは低いですが、デザイン的には十分すぎるクオリティのロゴが簡単に作れます。
GIFで動くロゴもあり。
画像編集・イラスト作成ソフト
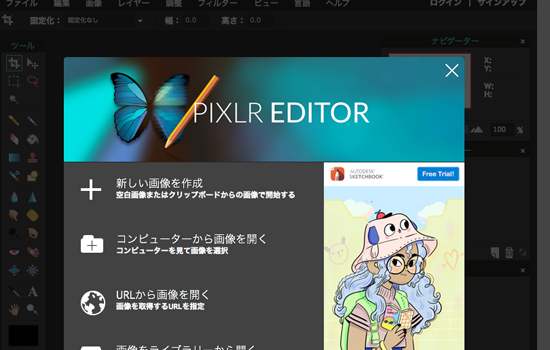
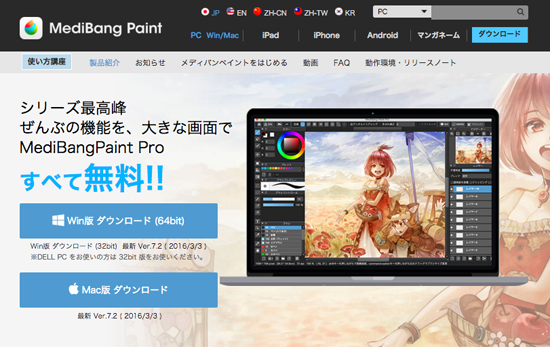
もっと自由なデザインをしたいかた向けのサービス。
上で紹介したツールより使い方が若干難しくなりますが、その分自分のセンスで自由にデザインする事が出来ます。
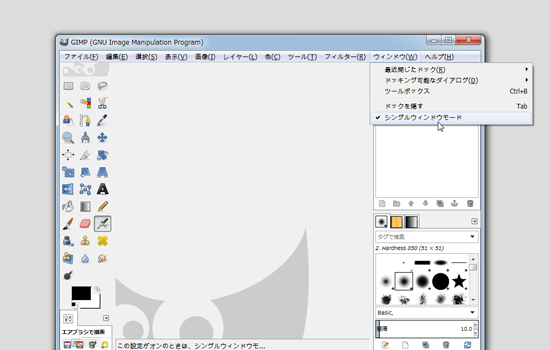
最後に紹介するGIMPは、フォトショップにも負けない位の高機能で、使いこなすには勉強が必要になります。
が、超便利なソフトなのでもっていて損はないですよ。
フリー写真・画像素材サイト
バナーやヘッダー画像を作るにしても、写真や画像が必要になります。
そこで重宝するのが、フリーの写真や素材を集めたサイトです。
かなりクオリティの高い素材がありますので、一見の価値ありです。
PAKUTASO

多分、Web業界のデザインを担当している人で分からない人はいないと思われる位有名なサイトです。
高品質・高解像度の写真素材を提供しており、面白いコンセプトのものが多いです。
使い慣れないと若干難しいものもありますが、最初の方に紹介したツールは初心者でも十分に使いこなせるはずです。
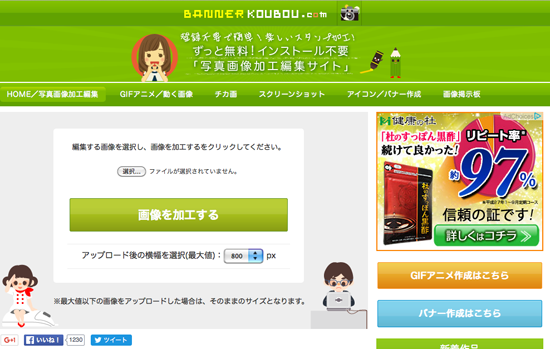
素材サイトの高画質な写真と、flamingtextで作ったロゴを使って、バナー工房でちょこっと加工するだけで、クオリティの高いオリジナルのバナーが作れたりしますので、是非試してみて下さい。