スマートフォンが普及し、スマホサイトを中心にCSS3を利用することが多くなりました。
CSS3を使うメリットは、
- 表現が豊かになった
- 画像を使わなくて良いのでファイルサイズが小さくて済む
- 作業負担が少ない
など、いろいろあります。
未対応のブラウザもありますが、私の場合は積極的に使うようにしています。
ということで、今回は私が普段良く使っているCSSジェネレーターをいくつかご紹介します。
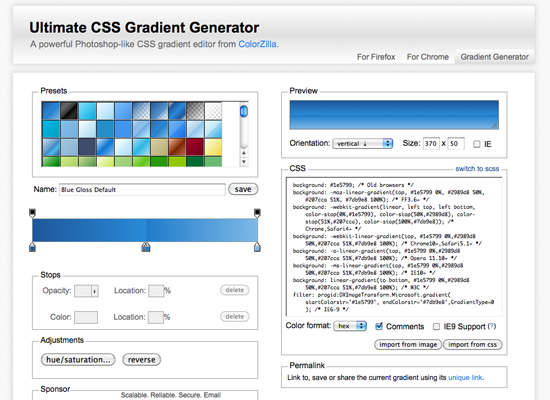
グラデーション/Ultimate CSS Gradient Generator

こちらのCSSジェネレーターは、CSSでグラデーションを生成してくれます。
あらかじめ、いくつかのパターンを用意してるので、そこから選択することができます。
色や形、方向なども自分好みに調整することもできます。
見出しを作成するときなどによく使いますね。
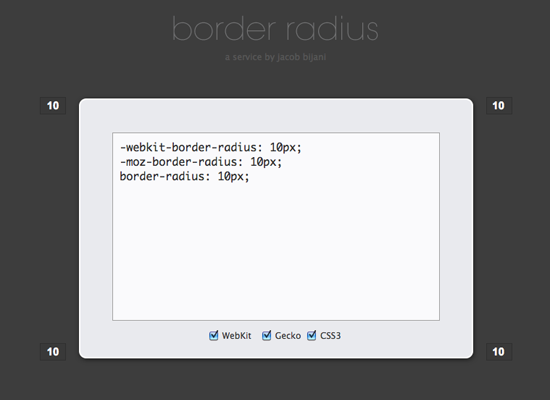
角丸/CSS Border Radius Generator

こちらのCSSジェネレーターは、CSSで角丸を生成してくれます。
角のボックスに数値を入力することにより、角丸の大きさを変えることができます。
上だけ角丸にすることも可能なのでとても便利です。
角丸にするだけで印象が変わりますね。
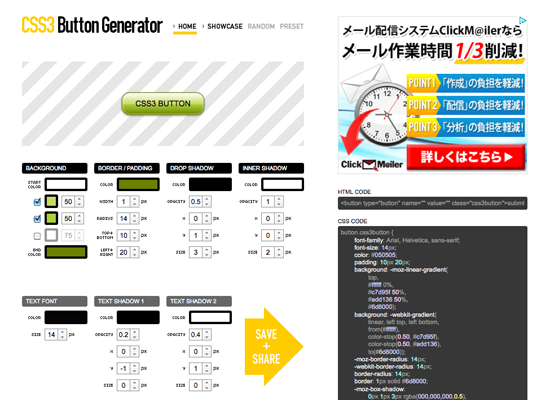
ボタン/CSS3 Button Generator

こちらのCSSジェネレーターは、CSSでボタンを生成してくれます。
ボタンのグラデーションやボーダー、ドロップシャドウまで細かく設定することができます。
テキストにも、シャドウを付けることもできます。
ボタンって画像で作ると面倒なので、これは助かりますね。
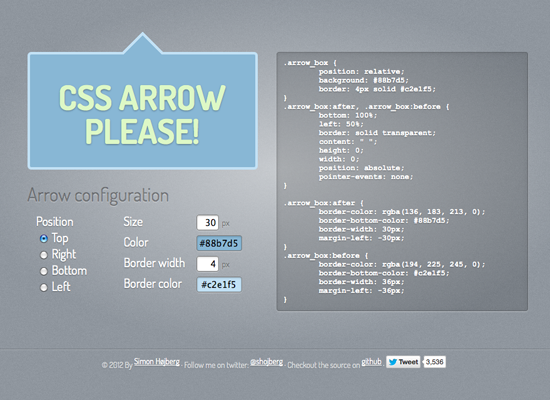
吹き出し/css arrow please!

こちらのCSSジェネレーターは、CSSで吹き出しを生成してくれます。
吹き出しの▲部分の配置を上下左右に設定することができます。
ボーダーや背景色も変更できます。
使う場面はそれほど多くはありませんが、ページを会話形式で構成する場合に便利です。















